언제부터인지 우리 주위에 Rss라는 단어가 많이 익숙해져 있습니다.
블로그, 뉴스, 도서 사이트 심지어 UCC까지 WEB2.0시대인 요즘은 원하는 정보를 Rss 서비스로 받아 보실 수 있습니다.
이러한 Rss 피드를 모아서 편하게 구독하게 해 주는 것이 일명 Rss Reader입니다.
Rss Reader에는 웹 기반의 Rss Reader, 설치형 Rss Reader, 동기화 가능 설치형 Rss Reader이 있습니다.
이러한 것들을 구현하기 위해서는 수집, 정렬, 검색, 동기화 등등 많은 기술들이 들어 갑니다.
하지만 버뜨~ 이 post의 제목이 초간단 Rss Reader입니다.
제목에 충실히 인터넷 연결이 되어 있고 IE가 깔려 있으면(흠 이부분은 나중에 이야기 드릴께요 ㅠㅠ) 단순히 해당 피드 주소만 넣으면 읽기만 가능한 그러한 Reader를 만들어 보겠습니다.
누군가 그랬습니다. Simple is The Best....
사실 실력이 요까지라서 더 복잡한건 ..... OTL
초간단 Rss Reader를 구현하기 위한 기본적인 지식으로 Javascript, html, xml의 기본적인 지식이 필요합니다.
Javascript의 경우 prototype.js를 기본으로 하여 이미 구현한 라이브러리를 최대한 이용하도록 하겠습니다.
prototype.js는 URL : http://www.prototypejs.org 에서 다운 받으실 수 있으며
http://blog.naver.com/jeffyang/150015619963 에 가시면(post 자랑 ^^;) 한글로 된 메뉴얼의 링크를 얻으실 수 있습니다.
이 Post 작성하는 순간에 버전이 1.51 RC1으로 올랐습니다.
이번 버전에는 XML노드를 처리하기 위한 라이브러리가 보이는 군요.
애써 외면하며 여기서는 prototype 1.5를 기준으로 하겠습니다.
간략한 post의 순서입니다.
1. Rss를 분석하여 어떤 elements를 가지고 표현할 것인지 결정 합니다.
2. Rss를 XML로 받아 옵니다. 이 부분은 Javascript의 XMLHttpRequest객체를 가지고 구현을 합니다.
3. 받아온 XML을 파싱해야 합니다. 이 부분 역시 Javascript JSON 포멧으로 파싱 합니다.
4. JSON을 받아서 화면이 html코드로 이쁘게 뿌려 주면 간단 RssReader의 완성 입니다.
Javascript, html, xml로만 하겠다고 해 놓고 JSON이란 놈이 보이는 군요.
JSON은 JavaScript Object Notation 라 불리우는 경량의 DATA 교환 형식입니다.
Javascript 맞죠!!! 네 분명 Javascript Object라고 했습니다. JSON에 대해서 더 자세히 알고 싶으신 분은
URL : http://json.org/json-ko.html 을 참고 하세요. 한글로 잘 설명되어 있습니다.
평소 영어를 외계어로 여기는 까닭에 해석하시는 수고를 덜어 드리고자 이렇게 친절하게 한글주소로 안내를 해 드립니다.
이쯤에서 첫번째 주제 Rss를 분석해 보도록 하겠습니다.
현재 국내에서 가장 많이 사용되고 있는 것이 Rss 2.0 포멧입니다. 그리고 Rss 1.0, ATOM 포멧도 많이 보입니다.
솔직히 웬만한 사이트들은 모두 Rss 2.0을 지원해 줍니다. 하지만 국내 사이트들 중에는 무늬만 Rss 2.0이고 표준을 지키지 않은 곳들이 많이 있습니다.
표준을 준수하지 않은 경우는 해당 Rss서비스에 맞도록 하나씩 처리를 해 줘야 합니다.
필수 Elements가 빠진곳이나 엉뚱한 Elements가 나타나는 곳들도 종종 있었습니다.
한국에서 구글이 힘을 못쓰는 이유는 포탈 및 대형 사이트 들의 비표준이 지대한 공헌을 했다고 하더군요. (공감 100% 입니다.)
어찌 되었건 한국어로 된 Rss 서비스를 받고자 한다면 이 정도 수고는 해야 하는군요. ㅠㅠ
이러한 비표준을 처리하기 위해서 prototype.js의 Try.these 구문을 이용 했습니다.
1. RSS 2.0 분석
Rss란 무엇인가?
한국정보통신기술위원회의 문서를 빌리자면
RSS 는 웹 컨텐츠 신디케이션 형식으로 Really Simple Syndication 의 약자이다.
컨텐츠 신디케이션(Content Syndication)이란 사이트 컨텐츠의 일부 또는 전체를 다른 서비스에서 이용할 수 있도록 해주는 것을 말한다.
신디케이션된 컨텐츠(또는 feed)는 컨텐츠 자체와 메타데이타 로 구성된다. 이러한 feed 에는 헤드라인 내용만 있을 수도 있고, 스토리에 대한 링크만 있을 수도 있으며, 사이트의 전체 컨텐츠가 포함될 수도 있다.
근래에 들어 특히 1 인 미디어인 블로그(blog)를 중심으로 컨텐츠 신디케이션 표준인 RSS 의 가능성을 확인되면서, 다양한 응용들이 등장하고 있고, 차세대 웹 콘텐츠 유통 기술의 핵심 표준으로 주목받고 있다.
뭔 소린지 잘 모르겠습니다. 그냥 구조를 한번 살펴 보죠.
대략 다음과 같은 구조로 되어 있습니다. 이중 굵게 처리된 것들은 필수 요소 입니다.
item태그의 title, link, description은 모두 필수는 아니고 세개 중 한개는 반드시 있어야 합니다.
0: <?xml version="1.0" encoding="euc-kr" ?> 1: <rss version="2.0"> 2: <channel>3: <title>채널의 제목</title>
4: <link>채널의 링크</link>
5: <description>채널에 대한 간략한 설명</description>
6: <language>채널이 작성되는 언어</language>
7: <copyright>채널의 저작권 통지</copyright>
8: <managingEditor>채널 편집 담당자의 전자우편</managingEditor>
9: <webMaster>채널 웹마스타의 전자우편</webMaster>
10: <pubDate>채널 컨텐츠의 발행 시간</pubDate>
11: <lastBuildDate>채널이 마지막으로 변경된 시간</lastBuildDate>
12: <category>채널이 속해있는 가테고리</category>
13: <generator>채널을 생성하는데 사용된 프로그램</generator>
14: <images>15: <url>이미지의 URL</url>
16: <title>이미지의 제목</title>
17: <link>해당 사이트의 링크</link>
18: <width>이미지 넓이</width>
19: <height>이미지 높이</height>
20: </images>21: <item>22: <title>항목의 제목</title>
23: <link>항목의 URL</link>
24: <description>항목의 내용</description>
25: <author>저작자의 전자우편</author>
26: <category>항목이 속해있는 가테고리</category>
27: <comments>항목과 관련된 설명 페이지의 URL</comments>
28: <guid>고유하게 항목을 식별할 수 있는 문자열</guid>
29: <pubDate>항목 발행 시간</pubDate>
30: </item>31: </channel>32: </rss>
어렵습니다. ㅠㅠ.
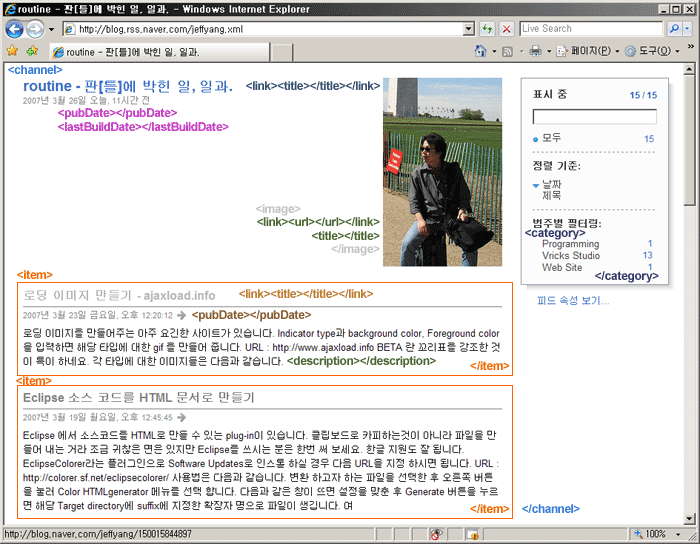
이것만 봐서는 눈에 잘 안 들어 옵니다. 그래서 IE 7.0의 피드랑 비교해서 각 항목을 알아 보겠습니다.

<IE 7.0 피드 그림>
대충 감이 옵니다.
화면을 보아 하니 <channel>에서 시작해서 </channel>로 닫히는군요.
<channel>아래에 있는 <link><title><pubDate>도 대충 어떤 놈인지 알겠습니다.
중간에 <image>도 보이구 <category>도 보입니다.
<item>에서 시작해서 </item>까지가 한개의 post 로 구분되어 있습니다.
<item>아래에는 <link><title><pubDate><description>이 보이네요..
이제 감 잡았습니다.
가져올 elements를 구분하겠습니다.
피드의 title과 link, pubDate(없으면 lastBuildDate)를 가져와서 있는놈들을 큰 제목에 뿌려 주고
item을 배열로 돌리면서 item의 자식들 link, title, pubDate, desciption 중 있는놈들을 모두 뿌려 주겠습니다.


0